Directing the user to pay
Following the successful creation of a payment in the previous step, where you received comprehensive payment details from the API, this step focuses on utilizing the redirectUrl.
After creating the payment, your next action is to direct your end-user to the BVNK Hosted Payments Page for them to complete their payment. This redirection can be achieved either by directly redirecting the user or by embedding the URL within an iframe on your site.
Once redirected, your role is simply to wait.
The BVNK Hosted Payments Page, encountered by your end user, is segmented into four distinct sections: 1. Cryptocurrency selection, 2. Currency address and QR code, 3. Pending payment confirmation, and 4. Payment completion. Each of these sections is illustrated below:
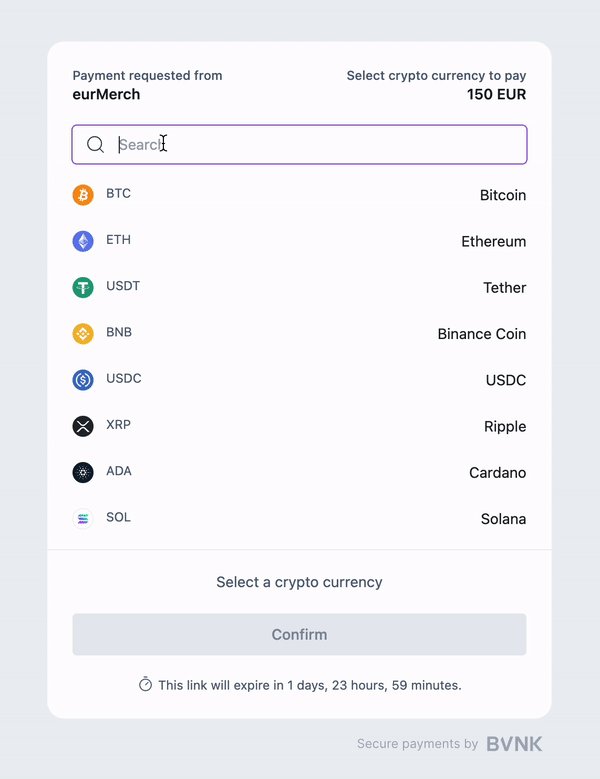
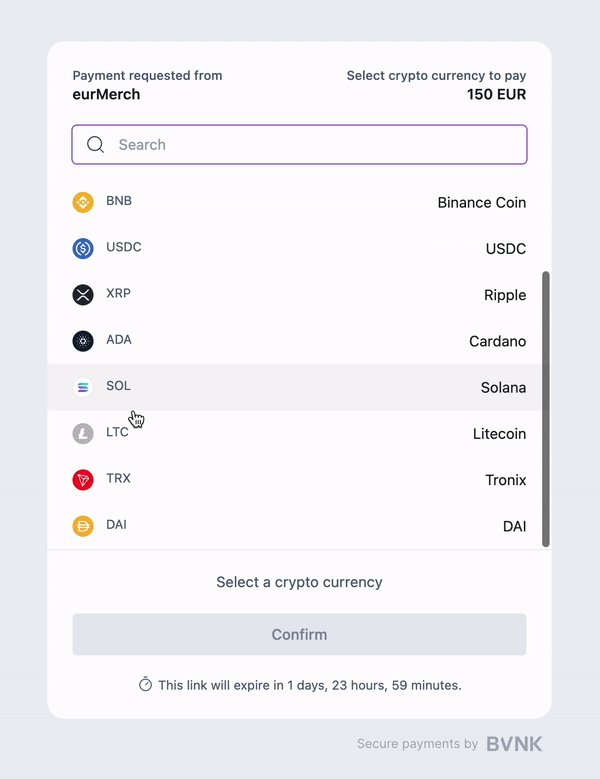
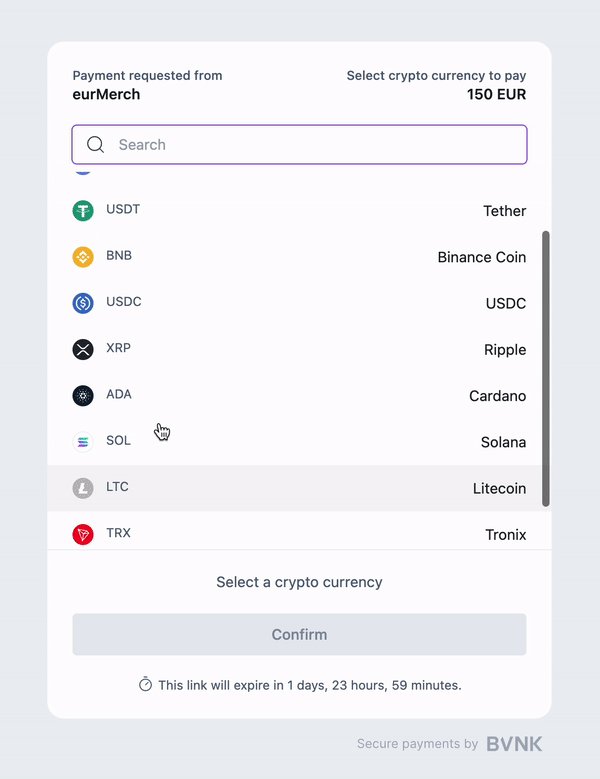
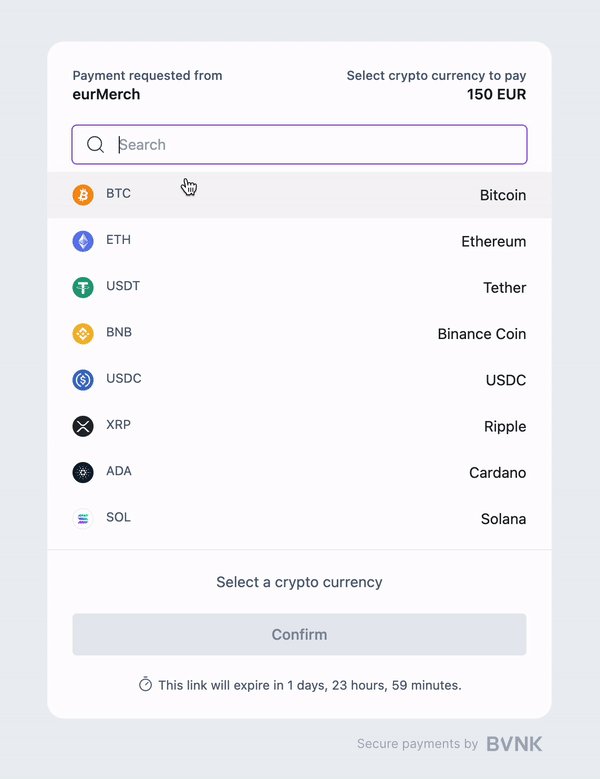
- Cryptocurrency Selection Screen: Here, users are prompted to select a cryptocurrency (e.g., Bitcoin, Tether, Ethereum) to fulfill a payment request, in this case, 150 EUR from a merchant.

1. A screen asking them to choose and accept currency and accept a quote.
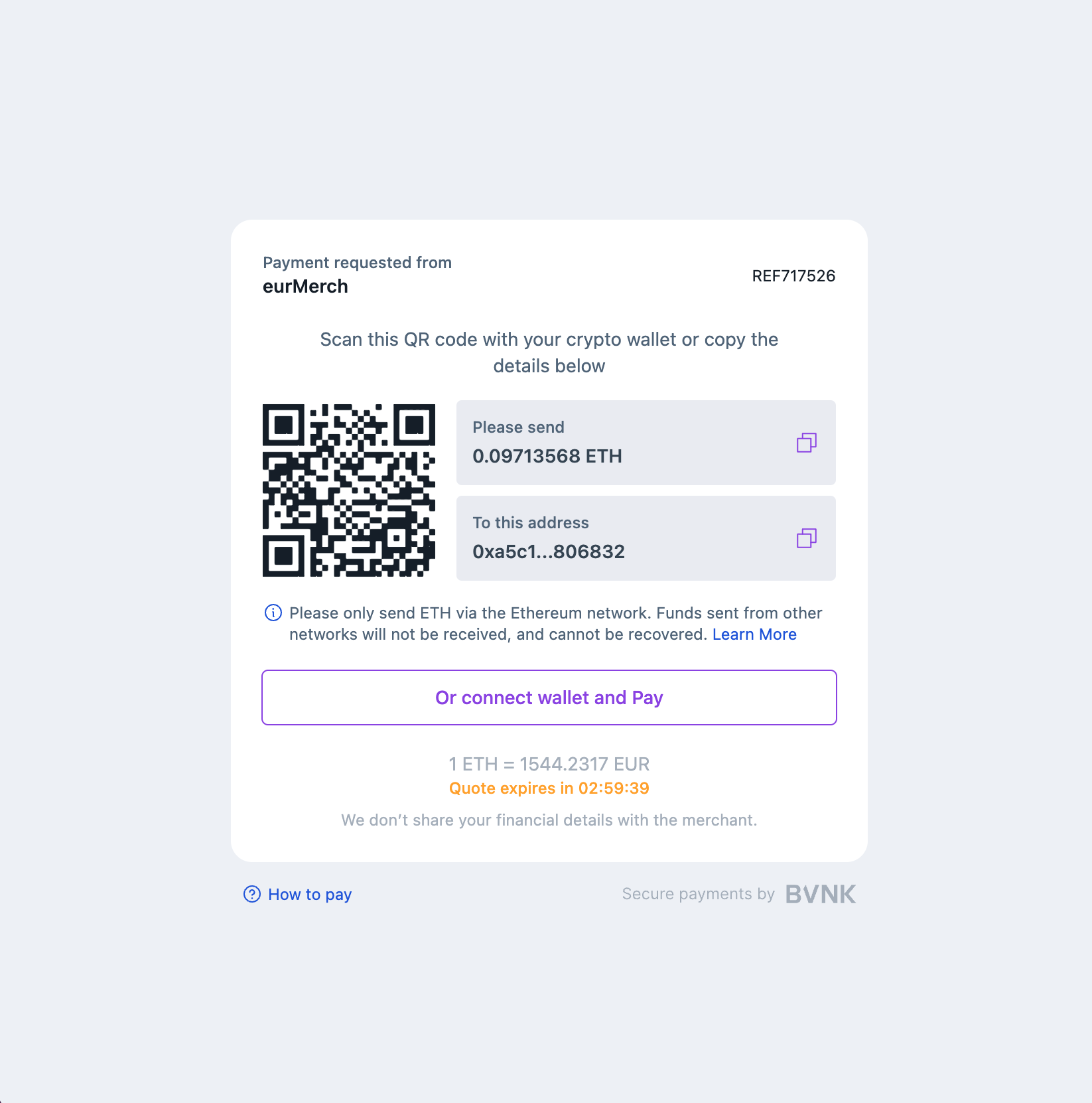
- Currency Address and QR Code Screen: This screen allows end users to scan a QR code to open their wallet on their phone, copy wallet details manually, or even connect their wallet directly for automatic payment processing.

2. A screen where end users can scan a QR to open their wallet on their phone,
copy details into their wallet,
or even connect their wallet to automatically make the payment.

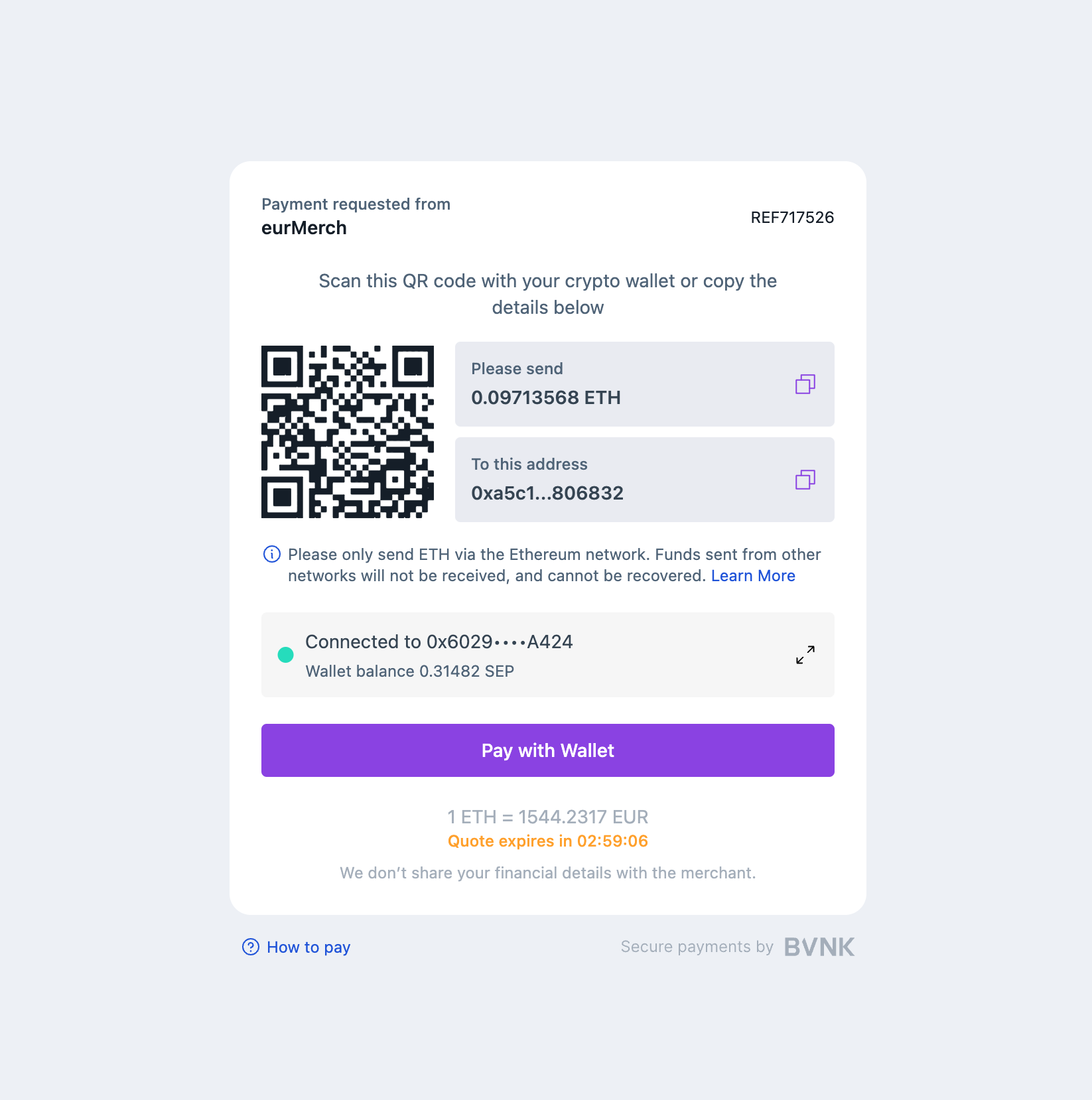
2.1 If the end-user chooses to pay with their wallet,
they'll see that it is connected with a green icon.
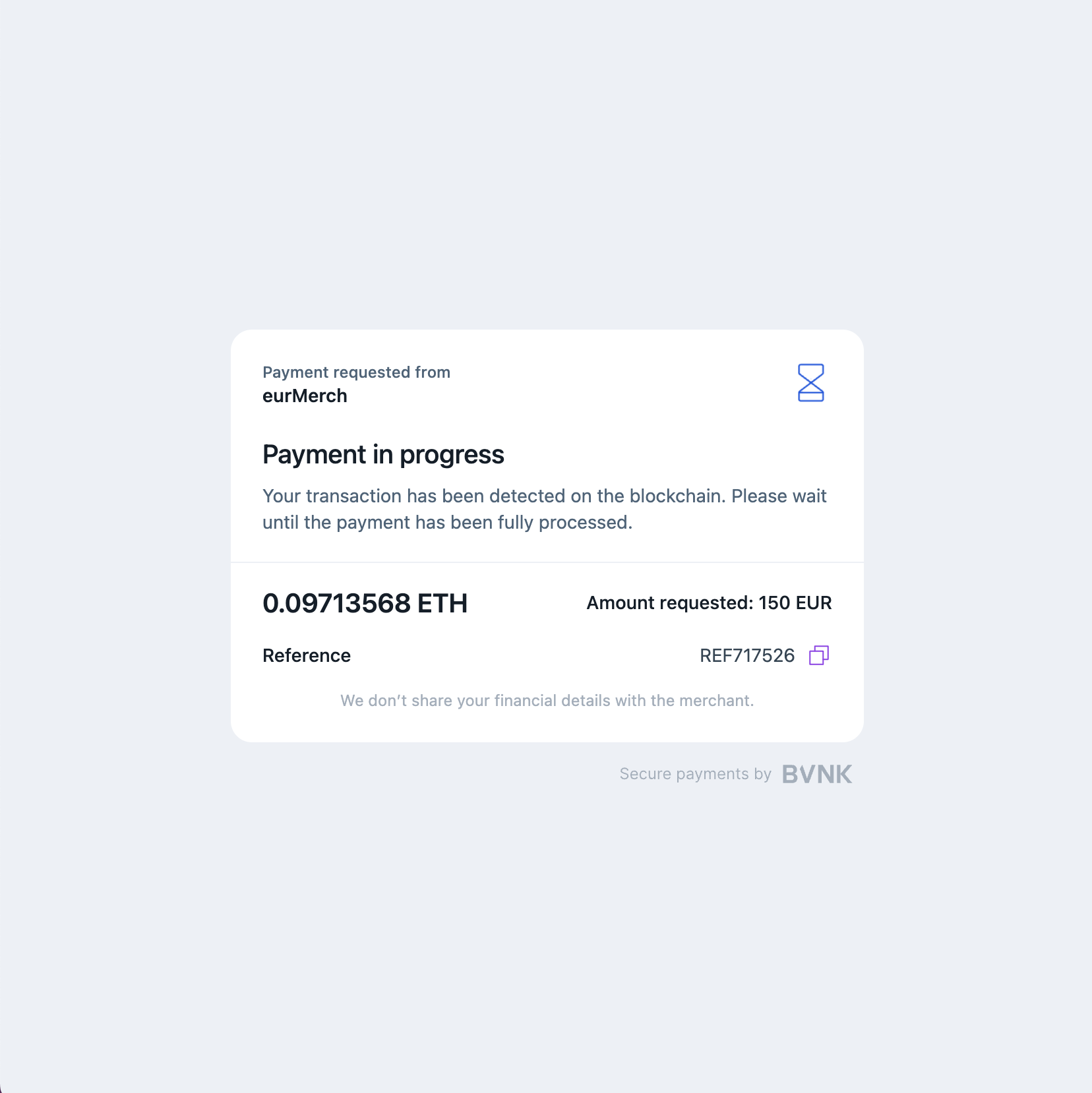
- Pending Payment Screen: As soon as the transaction is visible on the blockchain, the user will be notified that the payment is in progress. Concurrently, the payment status updates to
processingin the API.

3. As soon as the transaction can be seen on the blockchain,
the end-user will see a screen telling them the payment is in progress.
The payment state on the API will be in the processing state at this point.
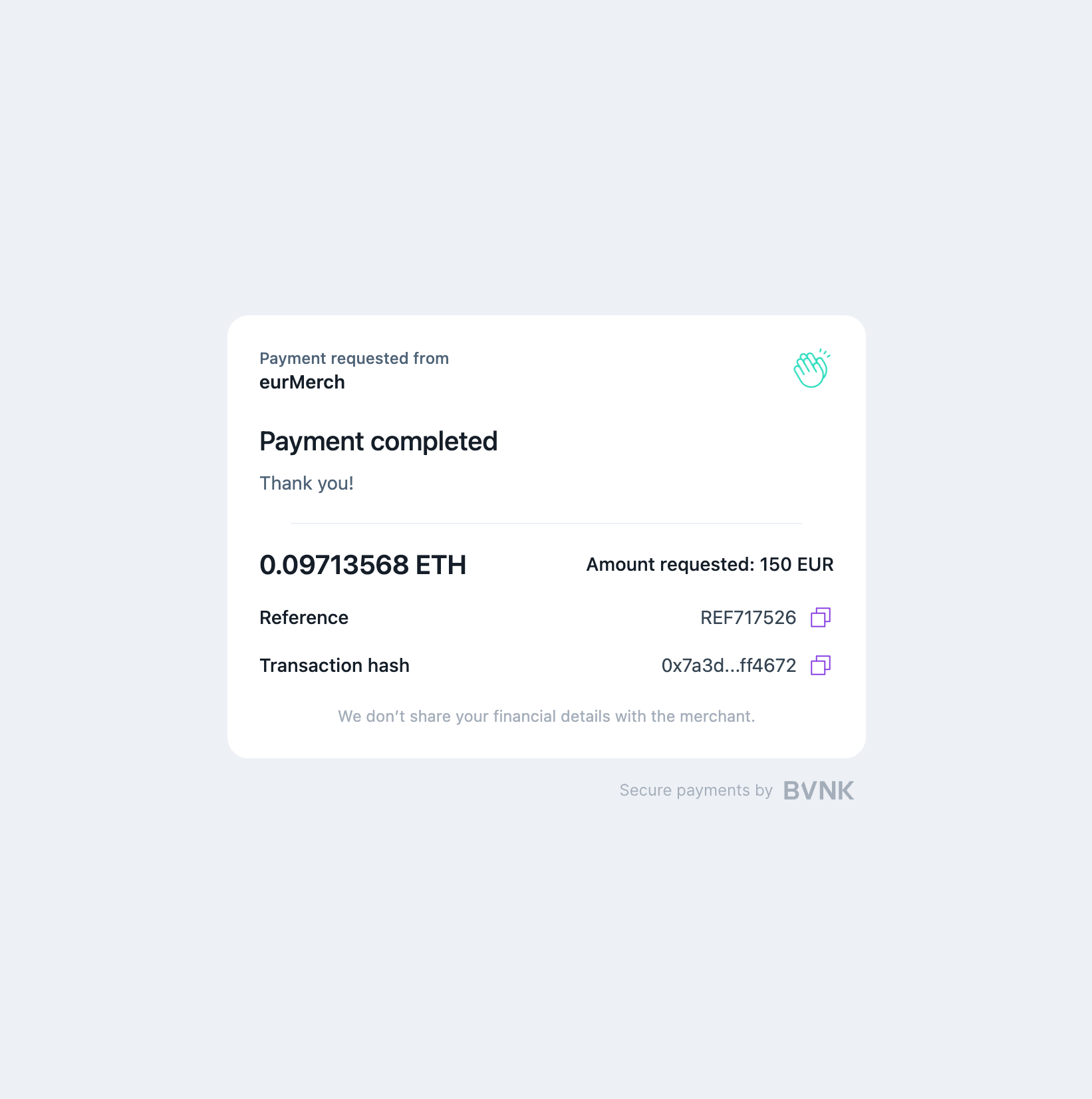
- Payment Completion Screen: Finally, when the payment has been fully processed and settled, the user is informed that the payment is complete, with the funds now available in the merchant's account.

4. Once the payment has been settled, the user sees that the payment is complete. At this point, the funds are present in the merchant account.
Currencies supportedOnly the cryptocurrencies that are available on the hosted payments page can be used by end-users to complete the payment.
With the payment journey now complete for the end user, BVNK proceeds to finalize and update the payment status on your BVNK portal and dispatches webhook notifications for you to update your system accordingly.
Updated 8 months ago